Membuat Gambar Animasi Interaktif GIF Menggunakan Software Adobe Photoshop
Saat ini banyak webmaster baik pemilik situs/blog pribadi maupun situs bisnis sering kali memakai banner maupun logo gambar animasi gerak berformat gif. Alasan utamanya adalah menghemat space layout (ruang tampilan) web, karena beberapa informasi yang ingin ditampilkan dapat ditayangkan pada satu file gambar saja.
Contoh gambar animasi GIF seperti ini:
Ingin tahu cara membuatnya. Gampang!!! Berikut panduan tutorial singkat membuat gambar animasi GIF menggunakan Adobe Photoshop. Pada artikel tutorial yang saya tulis, implementasinya menggunakan software Adobe Photoshop CS 5. Screenshot gambar pada artikel ini mungkin sedikit berbeda dengan versi photoshop yang anda pakai. Namun tentu saja, selama software yang dipakai adobe photoshop, anda tidak akan kesulitan mengikuti setiap step panduan tutorial.
Siapkan dulu beberapa gambar yang ingin dibuat animasi, atau untuk latihan silahkan pakai gambar sama dengan yang saya pakai. Contoh pada tutorial artikel ini; karena sejak masa kecil sampai sekarang demen ama kartun Dragon Ball, saya ambil salah satu tokoh karakter dari Dragon Ball Z Episode 265 "Vegeta's Respect" → Majin Buu lagi joget.
Haha...
:D
Jumlah file total 8 dengan dimensi gambar semua sama → lebar 200px, tinggi 226px. Berikut beberapa file gambar yang akan saya pakai:
Buka aplikasi adobe photoshop. Klik File → New..., atau tekan tombol Ctrl + N (Screenshot ke-1)
Nama dokumen isi dengan nama terserah (pada tutorial ini mamakai nama Majin Buu). Dimensi ukuran dokumen baru akan saya tentukan sesuai (sama) dengan dimensi ukuran gambar (200px X 226px). Klik OK (Screenshot ke-2)
Restore Down (perkecil) jendela photoshop dengan klik pada ikon kotak kecil sebelah kiri tombol Close (tanda silang). Pastikan jendela Photoshop & direktori folder tempat gambar disimpan terlihat (Lihat screenshot gambar ke-3 di bawah).
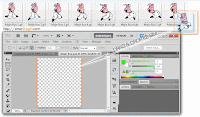
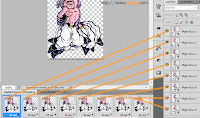
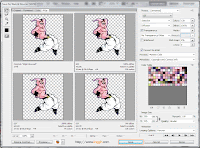
Untuk berjaga-jaga kalau saja mati lampu, haha... :D, simpan dulu dokumen. Sudah disimpan... bagus. Sekarang pilih (select) semua file gambar, kemudian drag & drop file gambar (klik mouse kiri, tekan & tahan kemudian geser) ke layer kosong pada jendela adobe photoshop (lihat screenshot ke-1 di bawah).
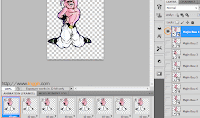
Maximize (tampilkan layar penuh) kembali jendela photoshop. Kemudian klik enter delapan kali (karena jumlah file gambar yang diimport sebanyak 8), cek ulang apakah semua file gambar sudah berhasil diimport. Kurang lebih akan tampak seperti gambar ke-2 pada screenshot di bawah.
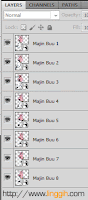
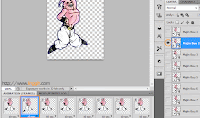
Untuk memudahkan membuat gambar animasi, tata ulang layer sesuai urutan yang sudah ditentukan (pada tutorial ini urutan layer 1 - 8), bisa urut atas ke bawah atau sebaliknya. Lihat screenshot ke-3 gambar di bawah:
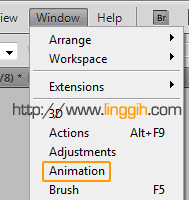
Klik pada menu Window → Animation (screenshot ke-1), sehingga akan muncul tab Group animation pada halaman paling bawah adobe photoshop seperti terlihat pada screenshot ke-2. Switch (ganti) Time Line Mode ke Frame Mode dengan klik pada icon Convert to frame animation → halaman pojok kanan bawah (screenshot ke-3).
Karena jumlah layer pada Group Layers ada 8 layer, pada tutorial ini jumlah frame yang dipakai mengukuti jumlah layer sebanyak 8 Frame (bebas/tambahkan sesuai keinginan). Klik ikon Duplicates selected frames dan tambahkan frame sesuai dengan keinginan (screenshot ke-1 & 2). Tentukan layer yang ditampilkan dan tidak ditampilkan untuk masing-masing frame dengan klik pada frame kemudian seleksi layer (screenshot ke-3). Pada tutorial ini frame 1 → layer 1, frame 2 → layer 2, frame 3 → layer 3... dst. Pilih frame dan tentukan layer sesuka anda.
Contoh setting frame (hanya frame 1 - 3).
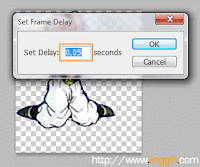
Tentukan waktu masing-masing transisi (perpindahan) setiap frame dengan klik pada ikon drop-down panah sebelah bawah frame, kemudian tentukan waktunya → pilih No delay, 0.1 seconds, 0.2, 0.5, 1.0, 2.0, 5.0, 10.0 atau other...(screenshot ke-1). Pada tutorial ini semua frame transisinya akan ditentukan dengan nilai 0,05 detik (seconds) dengan klik pada other... kemudian Set delay: dengan nilai 0,05 → klik OK (Screenshot ke-2).
Pilih looping options (jumlah berapa kali animasi diulang) → Once (satu kali), 3 Times (3 kali), Forever (terus berputar) atau other... jika ingin memasukkan nilai yang lainnya (5, 6, 7, 8... dst kali). Pada tutorial ini looping options yang dipilih Forever. Jika selesai, klik tombol play untuk preview gambar animasi (Screenshot ke-3).
Jika sudah cocok/sesuai keinginan klik File → Save for Web & Devices..., atau tekan tombol Ctrl+Alt+Shift+S (screenshot ke-1). Sesuaikan output setting, kemudian klik tombol Save (Screenshot ke-2 & 3).
Selesai. Lihat hasilnya dengan cara klik kanan pada output file kemudian Open with → Aplikasi Browser (Firefox, Google Chrome, IE, dlsb)
Berikut hasil output gambar animasi GIF dari tutorial di atas:

Nah... berhasil kan.
Semoga bermanfaat...
:)






























Tidak ada komentar:
Posting Komentar