Kalau dulu orang harus baca koran, tonton berita atau pergi dari satu tempat ke tempat lainnya untuk bertanya atau konsultasi tentang masalah tertentu kepada ahlinya, namun sekarang dengan kemudahan yang ditawarkan teknologi, semua aktifitas itu bisa dilakukan lebih efisien dengan adanya kemudahan akses memperoleh informasi dari internet. Begitu pula dengan data digital, misal kalau dulu orang ingin tonton film (movies) baik itu film serial atau film lepas (langsung tamat), mau tidak mau harus rental cd/dvd atau beli cd/dvd original ke toko atau bajakan ke pasar malam. Haha... :D.
Nah... sekarang aktifitas seperti itu jarang ditemui. Sesuai topik artikel ini 'Download Via Filehosting Atau Torrent?', dengan adanya kemudahan mencari data dari internet, orang sudah banyak beralih dari membeli CD/DVD baik video atau jenis file lainnya ke download data digital dari internet. Namun yang menjadi masalah adalah jika file yang ingin didownload mempunyai kapasitas yang sangat besar (File DVD atau Blueray misalnya), dimana file-file semacam itu minimal mempunyai ukuran file kurang lebih 4 GB paling kecil.
Hmmm... 4 GB minimal!!! Yang pasti perlu pengorbanan baik dari segi waktu, tenaga, biaya yang dikeluarkan atau bahkan kesabaran ekstra untuk download file segede ini. Umumnya file-file movie ini bisa didownload dengan dua alternatif pilihan source (sumber) download file; download dari situs filehosting atau torrent. Tak peduli pakai filehosting atau torrent; yang pasti agar download lebih efisien (nggak maksain), usahakan tidak melakukan download sekaligus alias download harus dicicil (tidak masalah download sekaligus jika koneksi internet super cepat + punya premium account jika downloadnya dari situs filehosting).
Untuk alternatif download dari filehosting (oron, depositfiles, uploadstation, rapidshare, mediafire, 4shared, hotfile, dlsb), agar kecepatan download maksimal bisa memakai (menginstall) software download accelerator tambahan. Beberapa contoh software download accelerator; IDM (Internet Download Manager), DAP (Download Accelerator Plus), Orbitdownloader dlsb.
Sesuai judul artikel ini, saya akan saring pengalaman download dari situs filehosting maupun torrent. Mungkin pendapat saya pada artikel ini menurut pengamatan anda terlihat berat sepihak. Harap dimaklumi karena konten artikel ini merupakan hasil uneg-uneg penulis yang ingin di share. Penulis dengan senang hati terima kritik, koreksi atau pendapat lain dari pembaca via form komentar.
OK. Balik ke masalah, saya terus terang lebih condong (suka) download data-data digital via torrent dari pada filehosting. Alasannya, beberapa kali pernah sakit hati karena masalah yang timbul ketika download dari situs filehosting. Beberapa diantaranya sebagai berikut:
- Download Speed (koneksi/kecepatan download) dari server source filehosting dibatasi
Hampir semua situs-situs filehosting mempunyai dua status user, free user & premium user. Free user ibarat anak tiri, selalu mendapat jatah sisa. Umumnya free user jika download file akan diberikan jatah server dengan koneksi traffic yang ramai (atau bahkan overload). Tentu saja koneksi server yang ramai mempunyai imbas tidak optimalnya kecepatan download yang didapat client (sangat lambat).
Speed download dari ISP bisa optimal jika upgrade (tidak gratis tentunya) ke account premium. Koneksi download untuk premium user akan diarahkan pada server khusus / server dengan koneksi bagus & stabil.
Tips: Jika download pada sebagai free user, usahakan download pada jam-jam dimana traffic tidak terlalu ramai. Pilih waktu antara tengah malam (jam 12 malam ke atas) sampai pagi (7 - 8 pagi), karena pada jam-jam tersebut tidak banyak orang yang beraktifitas di internet. - Free User tidak support download accelerator
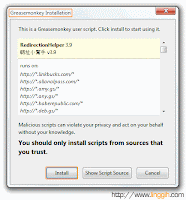
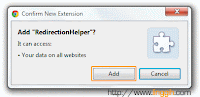
Download sering gagal jika pakai IDM ataupun download accelerator lainnya (nggak bisa download) pada beberapa situs file hosting. Situs-situs ini punya script khusus yang bisa mendeteksi jika user coba download pakai software download accelerator. Dengan kata lain, situs filehosting hanya memperbolehkan user download memakai default downloader browser. - Link download cepat sekali terdeteksi dan kena komplain oleh pubhliser data (film, game, ebook, software, dlsb)
Jika publisher tahu file datanya disebarluaskan secara ilegal, maka publisher akan segera lapor ke webmaster file hosting terkait dengan mengajukan permohonan paksa penghapusan link download dari server. Bayangkan jika sudah download file katakan saja 8 GB dipecah menjadi 40 bagian (part) masing-masing 200MB, 38 Part sudah selesai didownload (kurang 2 part lagi selesai). Nggak tahu mimpi apa semalam, tiba-tiba file dihapus dari server, kesel nggak kalau udah gitu (sia-sia 38 part yang udah didownload). Dulu saya sering alami masalah seperti itu. - File rusak/corrupt jika koneksi terganggu
Kalau komputer/PC mati secara tiba-tiba saat download berlangsung baik itu pakai download default browser maupun download accelerator, file akan corrupt walaupun download file bisa diresume. Saya dulu beberapa kali pernah alami, sengaja beli account premium 1 bulan untuk download game & apesnya tiba-tiba lampu mati. Setelah listrik hidup, saya resume (lanjutkan) download sampai kelar, saya join (gabung) beberapa part file & ternyata-oh-ternyata... apes... file corrupt (nggak bisa diekstrak). Coba download ulang dari awal tanpa ada gangguan lagi dari PLN atau gangguan sejenis lainnya, file baru bisa diekstrak sempurna.
:D
Tips: Jika download dari situs filehosting, usahakan komputer/pc yang digunakan untuk download menggunakan UPS (Uninterruptible Power Supply) untuk antisipasi lampu padam dari PLN. Atau gunakan laptop untuk download (Laptop/Notebook punya power cadangan baterai). - Batasan (Quota) berlaku
Untuk free user, berlaku quota (batasan) download per hari. Dengan kata lain tidak bisa download sepuasnya, nggak peduli sekenceng apa koneksi internet yang dipakai, jika quota udah mentok mau nggak mau harus lanjut download esok harinya. - Download tidak bisa di stop jika belum selesai (free user)
Untuk free user jika ingin cicil download, download harus sampai selesai per part-nya (bagiannya). Jika download belum selesai & ingin putus koneksi (stop download), maka part terakhir yang didownload batal (harus ulang download part terakhir dari awal). - Eksistensi & komitment jangka pendek
Banyak situs filehosting yang mulai gulung tikar atau dipaksa tutup karena dinilai melanggar hukum atau melakukan akfitifas illegal. Cek aja beberapa contohnya;
filesonic.com (All sharing functionality on FileSonic is now disabled. Our service can only be used to upload and retrieve files that you have uploaded personally.)
fileserve.com (FileServe can only be used to download and retrieve files that you have uploaded personally.)
megaupload.com (ditutup oleh FBI, National Intellectual Property Rights & Department Of Justice Amerika → ...**g*upload.Com has been seized pursuant to an order issued by a U.S. District Court.)
dan beberapa situs filehosting lainnya. Bayangin aja jika udah cape-cape download tiba-tiba terputus gara-gara situsnya ditutup.
Nah... sekarang gantian. Alasan saya puas & cenderung memilih download via torrent, karena beberapa keunggulan berikut:
- Download via torrent gratis
Nggak ada penawaran yang menyebutkan harus upgrade ke premium user untuk mendapatkan kecepatan download maksimal. - Tidak ada batasan quota download
Batasan quota tergantung dari kebijakan yang ditetapkan oleh Internet Service Provider (ISP). Kalau quota dari ISP tidak ada batasan (unmetered quota), bisa download sepuasnya (sejebolnya). - Potensi speed (kecepatan) download koneksi internet yang dipakai optimal
Koneksi download ke source server tidak dibatasi seperti halnya yang dialami jika download dari situs-situs filehosting. Cepat atau lambatnya speed download dari torrent tergantung banyaknya Seeder (S), Peer(P) & Leecher (L). Semakin banyak Seeder, semakin kencang pula kecepatan downloadnya. - Torrent Software Gratis
Torrent client software tidak perlu bayar & bahkan pada beberapa torrent client menyediakan add-on software torrent accelerator. Tidak seperti dengan download dari situs filehosting, jika ingin tweak kecepatan download koneksi internet yang dipakai (ISP) maka harus install software download accelerator tambahan & sebagian software tidak gratis (Internet Download Manager/IDM, Premium Download Accelerator Plus/DAP, dlsb) - Jarang kena komplain seperti yang dialami link-link download dari situs filehosting
- Selalu Cek Status File
Kalaupun koneksi download tiba-tiba putus karena mati lampu atau penyebab lainnya, file tidak akan corrupt. Torrent akan selalu cek healthy filepada saat resume download. - Download Bertahap
Download bisa dicicil & diresume kapan saja tanpa harus menunggu part file yang aktif didownload sampai selesai.
- Pilih yang Seeder (S) nya paling banyak
- Untuk mengoptimalkan (menjaga kestabilan) kecepatan download, lakukan download terlebih dahulu sampai selesai. Setelahnya baru lakukan seeding setelah download selesai.
utorrent → yang saya pakai. Accelerator pakai uTorrent Ultra Accelerator
bittorrent bitcomet flashget bittorrent dlsb.
Tips buat download mania:
Jika serius atau punya hobi koleksi data digital dari internet (download), ikuti kata pepatah 'Untuk mendapatkan hal besar, harus berkorban besar pula'. Semua ada harganya baik dari sisi uang, tenaga, kesabaran ataupun waktu untuk download file berkapasitas besar. ISP di Indonesia itu prinsipnya 'what you pay is what you get'. Harga sesuai dengan kualitas yang didapat, nggak ada harga yang murah tapi koneksi kenceng. Kecuali pada negara-negara maju (Jepang & Amerika misalnya), karena mereka punya infrastruktur dan teknologi yang memadai, beda dengan Indonesia yang bandwidthnya masih numpang dari negara lain.
Bagi yang hobi download; pakai aja broadband internet, harganya udah miring kok sekarang. Kalau tinggal di area Jakarta atau Surabaya, saran saya pakai fastnet. Pengalaman saya pakai fastnet, kalau lagi niat download (game atau bluray movies), sebulan bisa sampai ratusan GB tanpa was-was kena biaya charge tambahan (Unlimited), sebulan cuma Rp.230 rb-an (Paket 1,5 MBPS sepuasnya).
Benarkah unlimited??? Ntar ada syarat & ketentuannya!!! Silahkan lihat detail produk pada situs resminya atau coba aja servicenya sekalian untuk beberapa bulan. Selama 3 tahun saya pakai nggak ada masalah, koneksi stabil & nggak pernah kena biaya charge tambahan meskipun download sampai ratusan GB. Hedew.... kok jadi promosi gini ane!!!
:D
Saran saya, pakai broadband internet provider berikut:
Fastnet IndosatM2 TelkomSpeedy
Kesimpulannya:
Biasanya download file berkapasitas besar (GB atau puluhan GB → DVD atau Bluray Movie), kalau mau efektif ya dicicil downloadnya. Nggak harus sekaligus, terserah ingin download dari situs-situs filehosting atau torrent sama saja konsep downloadnya.
Masalah biaya tergantung; jika hobi download, streaming atau game online mending pakai/ambil paket broadband internet. Tapi kalau download cuma ada perlunya saja (sesuai kebutuhan), mending sewa internet per paket yang bisa putus kontrak kapan saja (speed download meragukan untuk beberapa ISP / lagi-lagi harus usaha research dulu di google), atau cicil download di warnet (CS-an dulu dengan penjaga warnetnya). Bisa juga datang malam-malam ke kampus buat numpang download doank, biasanya koneksi internet kampus rata-rata kenceng (pengalaman teman saya).