Trik skip otomatis halaman URL Shortener (Adf.ly, urlcash.net, lnk.co dlsb) menggunakan UserScript Redirection Helper
Iklan resek pada link referensi ataupun url download yang disediakan oleh webmaster web/blog kadang membuat aktifitas browsing menjadi kurang nyaman, tidak menyenangkan & menyita waktu (tidak efisien). Tautan external link yang diberikan biasanya menyembunyikan alamat/url asli web yang ingin dituju dan memaksa visitor melihat halaman iklan tertentu untuk beberapa saat (bukannya langsung diarahkan pada url asli).Sempat heran & bertanya-tanya juga saya!!! Kenapa demi beberapa sen Dollar (kurang lebih sekitar $0,004 atau Rp.38 per tayang iklan), webmaster web/blog rela mengorbankan kenyamanan berkunjung visitor menjadi kurang menyenangkan.
Mungkin cara ini wajar/bisa dilakukan dengan tujuan hanya sebatas untuk memperpendek karakter url agar mudah diingat oleh visitor/pengunjung web. Namun saya yakin, mereka punya alasan & pertimbangan sendiri-sendiri mengapa membuat tautan link referensi memakai cara seperti ini.
Biasanya external link web direferensikan sejenis ini adalah web download gratis (file sharing), screenshot gambar atau kadang url referral. Plugin browser Ad Block malah sering gagal skip/melewatkan url redirect semacam ini. Jika anda merasa terganggu & ingin skip url redirection, jangan nyerah dulu. Setiap ada kemauan pasti ada jalan, dibutuhkan trik khusus dengan install script tambahan pada browser (pada artikel ini akan install script tambahan untuk browser Mozilla Firefox & Google Chrome).
Contoh beberapa situs web URL Redirection:
→ http://adf.ly
→ http://urlcash.net
→ http://lnk.co
→ http://adfoc.us
→ dlsb
Sekarang halaman iklan dari situs-situs di atas dapat diatasi dengan menggunakan UserScript Redirection Helper. Script ini terlebih dahulu harus diinstall pada browser Firefox atau Chrome dan setelah terinstall, script secara otomatis akan skip (mengabaikan) iklan/ads dan redirect langsung ke halaman tujuan (landing page).
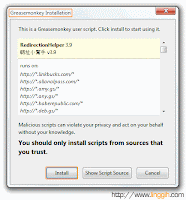
Tertulis pada situs resminya, RedirectionHelper dapat:
- Skip the redirection of linkbucks, adf.ly, lnk.co, etc.
- Remove annoying ads or mask, like imageporter, imagevenue, turboimagehost and so on.
- Turn to actual hyperlink for alabout.com and alafs.com.
- Suited for FireFox (with both of GreaseMonkey and Scriptish) and Google Chrome.
Pengguna Firefox Browser (Firefox Users)
Install extention Greasemonkey, kunjungi web → klik tombol + Add to Firefox → restart Firefox untuk apply extention. Kemudian install RedirectionHelper dengan klik pada link Install.
Download RedirectionHelper
Pengguna Google Chrome Browser (Google Chrome Users)
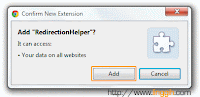
Pengguna Google Chrome, tanpa install Greasemonkey bisa langsung klik pada tombol Install pada halaman download & install RedirectionHelper. "Extentions, apps, and themes can harm your computer. Are you sure you want to continue?" Klik tombol Continue. Pada popup dialog Confirm New Extentions Add "RedirectionHelper"? klik tombol Add
Selesai.
Setelah ekstensi ini berhasil terinstall, user tidak perlu lagi klik manual pada link Skip Ad atau link/tombol sejenis lainnya. RedirectionHelper akan mengabaikan/klik link Skip Ad ini secara otomatis. Dengan kata lain ekstensi ini tidak sepenuhnya menghilangkan halaman iklan (tentu saja, karena url/alamat landing page yang dituju tergantung pada url web redirect/pengalihan dari web link shortener).