Percepat loading halaman web & tingkatkan PageSpeed Score Google menggunakan Plugin W3 Total Cache pada CMS WordPress
Iseng buka web Google Developers - PageSpeed Insights, ketikkan alamat url blog & voila!!! Kecewa dengan hasilnya, ternyata page speed score dari google untuk blog linggihnote.blogspot.com jauh dari yang diharapkan (cuma dapat score 65). jadi ada kerjaan lagi nih ane, target hari ini Tingkatkan PageSpeed Score Google.
Awalnya hanya ingin meningkatkan PageScore saja, namun setelah searching ke beberapa sumber ternyata kecepatan akses web berpengaruh juga terhadap penentuan PageRank. Sebagai bagian penilaian google dalam menentukan PageRank selain dari keunikan konten, inbound link, namun sekarang google juga mempertimbangkan waktu loading web (Page Load Time) sebagai salah satu faktor penentu PageRank.
Google berasumsi, website yang lambat (loading time-nya lama) memberikan pengalaman yang buruk (bad user experience) kepada visitor/pungunjung web. Itulah alasan mengapa web/blog dengan loading page lambat kurang diperhitungkan peningkatan PageRank-nya oleh google.
Situs dengan loading web cepat (bagus) selain memberikan pengalaman baik kepada visitor, namun juga disukai oleh google dengan alasan dapat menurunkan biaya operasi yang dikeluarkan Google (bandwidth untuk crawling web → Optimal web → crawling cepat → bandwidth terpakai sedikit → biaya operasi rendah). Berikut kutipan artikel dari blog resmi Google terkait kecepatan akses web berpengaruh terhadap penentuan PageRank:
"Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we've seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don't just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that's why we've decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites."
Sumber: http://googlewebmastercentral.blogspot.com
Namun apakah peningkatan maupun penurunan PageSpeed Score Google berbanding lurus dengan peningkatan maupun penurunan waktu loading (loading time) web? Menurut pendapat pribadi saya, tentu saja berpengaruh. Jika tidak yakin, silahkan test sendiri dengan cara berikut:
- Buka dahulu Google PageSpeed Insights, lihat PageSpeed Scorenya.
- Buka website speed check, lihat hasilnya.
- Lakukan ulang 2 langkah test di atas setelah melakukan tweak/perubahan
- Bandingkan hasilnya
Jika berminat, untuk mulai tweak berikut stepnya:
Catatan:
Sebelum apply, harap dicatat; tweak ini hanya berlaku untuk account shared hosting. Untuk VPS/DS sesuaikan Page Cache, Minify, Database & Object Cache (jika ingin pakai) dengan Cache Accelerator masing-masing server.Pertama, test Score PageSpeed web/blog yang ingin ditweak pada halaman ini dan lihat hasil scorenya. Jika dibawah 80, umumnya web/blog tidak terlalu susah dioptimalkan. Klik pada masing-masing rekomendasi/saran (High priority, Low priority & Experimental rules) pada panel sebelah kiri.
Jika mampu tweak menggunakan cara manual, silahkan lakukan. Namun jika tidak (pakai cara yang lebih simpel), berikut panduan mempercepat loading halaman web menggunakan plugin WordPress W3 Total Cache. Download, install & aktifkan plugin W3 Total Cache.
Download WordPress Plugin W3 Total Cache
Konfigurasi Setup W3 Total Cache:
General Setting
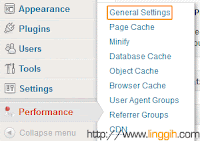
Setelah plugin terinstall & diaktifkan, klik General Settings.
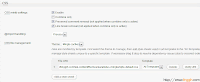
General Setting → Page Cache
- Page Cache: » centang Enable
- Page Cache Method: » Pilih Disk: Enchanced. Untuk pengguna VPS atau DS, sesuaikan cache acceleratornya sesuai dengan yang terinstall pada server.
- Minify: Centang Enable
- Minifi mode: Pilih Manual
- Minify Cache Method: pilih Disk → VPS/DS, sesuaikan dengan Cache Accelerator server.
- HTML Minifier: Pilih Default
- JS Minifier: Pilih JSMin (default)
- CSS minifier: Pilih Default
General Setting → Browser Cache
- Browser Cache: Centang Enable
General Setting → CDN
CDN, lewatkan. Silahkan aktifkan jika punya account CDN
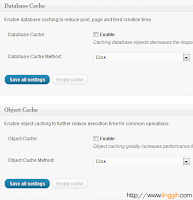
Point lainnya biarkan pakai setting default. Klik tombol Save all settings
Page Cache Page Cache - General
- Centang Cache home page
- Centang Cache feeds: site, categories, tags, comments
- Disable opsi yang lainnya (jangan dicentang)
Page Cache - Advanced → biarkan pakai setting default.
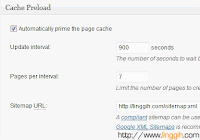
Page Cache - Cache Preload
- Centang Automatically prime the page cache
- Update interval: Isikan dengan nilai 900
- Pages per interval: Isikan 7
- Sitemap URL: Isikan alamat xml sitemap
Klik tombol Save all settings
Minify
Minify - JS
- JS minify settings: Centang Enable, Preserved comment removal & Line break removal
- JS file management: pilih theme yang dipakai
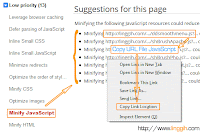
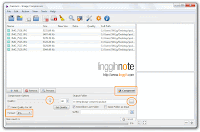
- Tambahkan script dengan klik pada tombol Add a script, kemudian ketikkan alamat url file Script. Untuk lihat file script mana saja yang harus di minify, lihat pada PageSpeed Score Google klik pada suggestion (saran) Minify JavaScript. Kemudian Copy link script URL & pastekan pada text field File URI: Lebih jelasnya, lihat pada gambar di bawah.
- CSS minify settings: Centang Enable, Preserved comment removal, Line break removal
- @import handling: Pilih Process
- CSS file management: pilih theme yang aktif
- Tambahkan file CSS dengan klik pada tombol Add a style sheet, kemudian isikan dengan alamat URL CSS. Langkah copy paste sama dengan Minify - JS di atas.
Point lainnya biarkan pakai setting default. Klik Save all settings
Browser Cache
Browser Cache - General
- Centang Set Expires header, Set cache control header, Set W3 Total Cache header & Enable HTTP (gzip) compression
Browser Cache - CSS & JS
- Centang Set expires header
- Expires header lifetime: isikan dengan 604800
- Centang Set cache control header
- Cache Control policy: Pilih cache with max-age ("e; max-age=EXPIRES_SECONDS...
- Centang Set W3 Total Cache header
- Centang Enable HTTP (gzip) compression
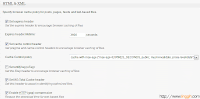
Browser Cache - HTML & XML
- Centang Set expires header
- Expire header lifetime: isikan 3600
- Centang Set cache control header
- Cache Control policy: pilih cache with max-age.... → lihat screenshot gambar
- Centang Set W3 Total Cache header
- Centang Enable HTTP (gzip) compression
Browser Cache - Media & Other Files
- Centang Set expires header
- Expires header lifetime: isikan 604800
- Centang Set cache control header
- Cache Control Policy: pilih cache with max-age... → Lihat screenshot gambar
- Centang Set W3 Total Cache header
- Centang Enable HTTP (gzip) compression
Klik Save all settings Selesai. Jangan lupa setiap kali melakukan perubahan, klik pada tombol empty cache atau empty all caches W3 Total Cache Tips: Setiap melakukan perubahan setting selalu kosongkan cache (klik tombol empty cache) dan cek fungsionalitas setiap komponen halaman web yang menggunakan file CSS atau JavaScript (form kontak, slider portofolio, navigasi menu → jika meminta file .js, dlsb). Jika error, kemungkinan besar karena minify CSS atau JavaScript. Jika trik W3 Total Cache di atas gagal atau hasilnya kurang memuaskan, optimalkan loading page halaman web dengan cara manual. Misal:
- Compress (perkecil) file gambar jika memungkinkan
- Kombinasikan gambar berdimensi kecil menjadi satu file gambar (menggunakan CSS Sprite) jika memungkinkan untuk mengurangi delay request.
- Gabungkan beberapa file CSS menjadi satu file CSS
- Compress file JavaScript dengan cara encrypt